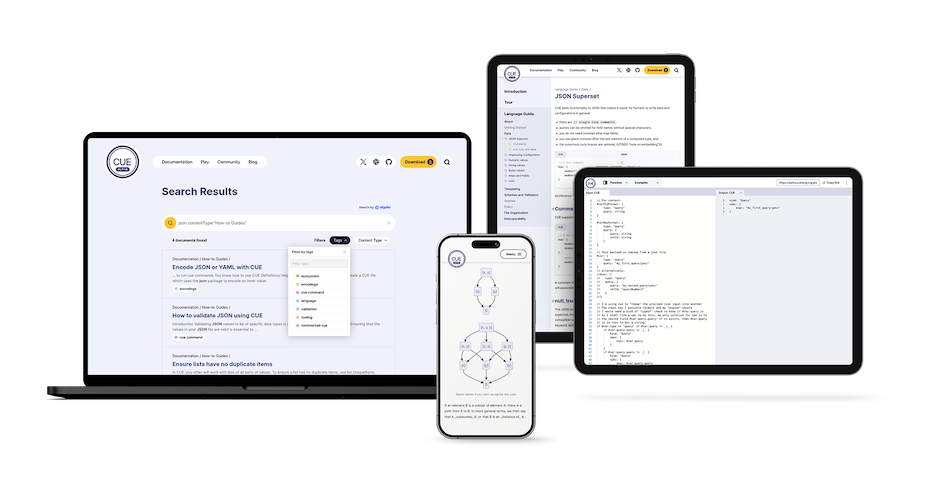
us. en CUE hebben samengewerkt om een nieuwe, open-source website voor CUE te creëren met behulp van het Hugo-framework. De website bevat documentatie, een playground en een uitgebreide zoekfunctie. De site bevindt zich momenteel in de alpha fase. us. en CUE werken eraan om het als de hoofdwebsite te lanceren.
Het partnership met CUE was voor us. bijzonder interessant en inspirerend: het bood ons een technische samenwerking op hoog niveau met de klant. Expertise en kennis van beide kanten werden gebruikt om het eindresultaat te bereiken.
wat is CUE & CUE lang?
CUE is een open-source datavalidatie-taal en inferentiemachine, gebaseerd op logisch programmeren. Hoewel het geen algemene programmeertaal is, kan het worden gebruikt voor verschillende taken, zoals data validatie, data templating, configuratie, query’s, code-generatie en scripting. De inferentiemachine kan worden gebruikt om gegevens in code te valideren of als onderdeel van een codegeneratie pijplijn.
Een van de belangrijkste kenmerken die CUE onderscheidt van andere talen is dat het types en waarden samenvoegt tot één concept. In de meeste talen zijn typen en waarden strikt gescheiden, maar in CUE zijn ze gerangschikt in één hiërarchie. Dit is een krachtig concept dat CUE in staat stelt veel dingen te doen en zaken te vereenvoudigen. Bijvoorbeeld, er is geen noodzaak voor generics en enums; sum types en null-coalescing zijn allemaal hetzelfde.
Over het algemeen is CUE een krachtige taal die kan worden gebruikt voor verschillende taken. Het is eenvoudig te gebruiken en heeft een aantal functies die het onderscheiden van andere talen.
CUE nam contact op met us. om te helpen bij het maken van een nieuwewebsite voor cuelang.org en om oplossingen te ontwikkelen voor het weergeven van hun inhoud (documentatie, blogs, enz.) op een manier die begrijpelijk is voor hun doelgroep en hun documentatie gemakkelijk te vinden maakt. We hebben ook geholpen bij het opnieuw ontwerpen van de CUE-playground, waar ontwikkelaars kunnen experimenteren met de CUE-taal.
Open Source
CUE is een open source-project, wat betekent dat de code openbaar beschikbaar is en door iedereen via GitHub kan worden bekeken en aangepast. CUE heeft een grote community die de taal gebruikt en eraan bijdraagt. Gebruikers kunnen code, suggesties en bugrapporten bijdragen via GitHub en andere community leden vragen stellen via een openbaar Slack-kanaal. Voor de website betekende dit dat de code ook open source zou zijn. Dit was een nieuwe ervaring voor ons, aangezien al onze eerdere projecten private repositories gebruikten. Het was ook zeer interessant dat de community ook inspraak heeft in de richting die CUE opgaat en de oplossingen die ervoor nodig zijn.
Voor us. was dit een geweldige leerervaring. Niet alleen is onze code voor het project nu openbaar, maar de werkmethode is ook meer gestructureerd en georganiseerd dan we gewend zijn. Commit-berichten moeten bijvoorbeeld voldoen aan bepaalde regels. Ze moeten duidelijk beschrijven wat er is gedaan voor het probleem, wat het oorspronkelijke bugrapport of user story was, hoe het te testen is, enzovoort. Natuurlijk streefden we er ook naar dit doel te bereiken in onze andere projecten, maar in dit geval was het nóg belangrijker om het commit-bericht zo duidelijk mogelijk te formuleren.
We gebruikten voor CUE een nieuwe aanpak: het maken van één commit per pull request. Dit dwong ons om meer beknopte user stories te creëren en ook meer met git rebase en git squash te werken. Deze aanpak resulteerde in gestructureerde en duidelijke commits, waardoor de git-geschiedenis zeer duidelijk en gemakkelijk te begrijpen was. Dit is ook belangrijk voor CUE (en andere open source-projecten), omdat changelogs eenvoudig kunnen worden gemaakt vanuit de commit-geschiedenis op deze manier. We willen deze gestructureerde manier van werken zeker opnemen in onze andere projecten bij us..
Samenwerken met de klant
Wat CUE verder onderscheidt van andere opdrachtgevers, is dat CUE een zeer technisch bedrijf is. Voor andere klanten zijn de code en de technologische oplossing meestal minder belangrijk, en ligt de focus voornamelijk op het ontwerp en de gebruiksvriendelijkheid. De code-oplossingen worden voornamelijk intern bekeken en beoordeeld, en de klant krijgt het eindresultaat gepresenteerd. Dit was anders voor CUE, omdat we veel nauwer samenwerkten aan de code zelf.
Voor dit project hebben we het Hugo-framework gebruikt; een statische site-generator geschreven in Go. Dit framework gebruikt Markdown voor de inhoud en Go-templates voor HTML. Het genereert niet alleen statische pagina’s, waardoor het zeer snel is, maar het staat ook toe om maatwerk shortcode-componenten te maken via Markdown. Dit stelde ons in staat om eenvoudig de blokken te creëren die nodig waren om de inhoud weer te geven zoals we wilden.
We kozen voor dit framework omdat zowel us. als de CUE-ontwikkelaars ermee vertrouwd zijn: wij hebben eerder met Hugo gewerkt en CUE heeft een achtergrond in de Go-taal. Hoewel de meeste van onze opdrachtgevers de voorkeur geven aan een CMS om hun inhoud in te voeren, is CUE zeer comfortabel met het schrijven van Markdown, omdat zij zelf ontwikkelaars zijn.
We werkten samen met de CUE-ontwikkelaars en een ontwerper om oplossingen te bedenken voor de verschillende soorten inhoud. De code werd intern en door de klant gecontroleerd. De relevantie van het commit-bericht is hier ook belangrijk, omdat we - hoewel us. en CUE beide ontwikkelaars zijn - aan verschillende delen van de site werken en in verschillende programmeertalen coderen. Het was dus belangrijk om duidelijk te beschrijven wat een functie inhield en hoe deze moest worden getest, zodat we elkaars code konden controleren en testen.
De CUE-ontwikkelaars hebben ook een preprocessor gemaakt die de inhoud verwerkt, controleert of de codevoorbeelden in de documentatie nog steeds correct zijn met de nieuwste versie van CUE, en vervolgens de Markdown maakt die Hugo verwacht. Voor elke markdown shortcode die we hebben gemaakt, hebben we voorbeeldpagina’s gemaakt die de opties documenteren en laten zien hoe de blokken er uit zien. Dit was niet alleen om een nieuwe functie te testen; het was ook belangrijk voor de configuratie van de preprocessor.
Een ander goed voorbeeld van onze nauwe samenwerking is de CUE playground, waar ontwikkelaars kunnen experimenteren met de CUE-taal. Wij waren verantwoordelijk voor de UX en het ontwerp van het front-end, terwijl het CUE-team de puntjes op de i zette aan de andere kant, zodat ontwikkelaars de resultaten van hun code direct in de browser konden zien met behulp van WebAssembly.
Oplossingen
Een paar onderdelen die we hebben gemaakt voor de CUE-website, waren extra uitdagend en interessant om te ontwikkelen. Zoals de meeste dingen waar we aan werkten voor CUE, ontwikkelden ze zich in de loop van de tijd. We begonnen met een algemene oplossing die werkte voor zowel CUE als us. en bouwden daarop voort. Zodra de inhoud meer vorm kreeg, gingen we verder met het itereren van de oplossingen. We hielden ook rekening met suggesties uit de community. Hier zijn een paar hoogtepunten:
Documentatie
De documentatiepagina’s zijn de belangrijkste pagina’s op de CUElang-website. Ze zijn ontworpen om duidelijk en gemakkelijk te gebruiken te zijn voor alle soorten ontwikkelaars, met tutorials, how-to gidsen en referentiedocumenten. Om de documentatie zo duidelijk mogelijk te maken, werden verschillende componenten gecreëerd, zoals code-tabs, die geavanceerdere codevoorbeelden met invoer, data en uitvoer mogelijk maken.
We hebben ook componenten gemaakt om stappen in een handleiding te visualiseren, componenten om belangrijke stukken inhoud te benadrukken, diagramcomponenten (mermaid, GoAT), kolomcomponenten om inhoud naast elkaar weer te geven, etc.. Een andere belangrijke toevoeging is een tagsysteem. Tags maken het eenvoudig om te linken naar gerelateerde inhoud. De zijbalknavigatie is ook een belangrijk onderdeel van de documentatiepagina’s, omdat het gebruikers in staat stelt om eenvoudig de inhoud te vinden waarnaar ze op zoek zijn.
Omdat het een open source project is waar de community betrokken is bij het bijdragen aan de documentatie, was het ook belangrijk om hun betrokkenheid te laten zien. Hiervoor hebben we auteurs toegevoegd aan de pagina’s waar je de mensen kunt zien die betrokken zijn bij het schrijven van een stuk inhoud, en van daaruit kun je ook hun GitHub-pagina’s bezoeken
Zoekfunctie
Terwijl we documentatiepagina’s maakten, werd duidelijk dat de zoekfunctie een van de belangrijkste functies van de website zou worden. De zoekfunctie moet gebruikers op een duidelijke manier naar de juiste inhoud leiden. Gebruikers moeten niet alleen zoektermen kunnen invoeren, maar ook kunnen filteren op inhoudstypen en tags. Hiervoor hebben we Algolia gebruikt. Algolia is een op API gebaseerd zoekplatform. Alle pagina’s zijn geïndexeerd in Algolia, en de zoek-API wordt gebruikt om relevante zoekresultaten te verkrijgen. Een voordeel van het gebruik van Algolia is dat je je eigen recordstructuur kunt definiëren. Op deze manier konden we onze resultaten verfijnen op de door ons gedefinieerde doorzoekbare attributen, zoals inhoudstype, tag, titel, inhoud, enz.
We gebruikten ook Algolia Faceting om te kunnen filteren op eigenschappen. Filters kunnen worden gebruikt in de front-end door dropdowns te gebruiken of door ze in de zoekbalk in te typen (bijv. tag:JSON). De zoekfunctie is ook beschikbaar als een component dat kan worden gebruikt op overzichtspagina’s van de documentatie. Door vooraf filters te selecteren zoals inhoudstype, kunnen we de zoekwidget relevant maken voor de pagina waarop deze wordt gebruikt.
Playground
In de CUE-playground kunnen mensen experimenteren met CUE lang. Voor de nieuwe website hebben we het ontwerp en de functionaliteit van de playground een update gegeven. Het is nu mogelijk om tussen werkruimtes te schakelen, zodat je met CUE in verschillende modi kunt werken. Ook is het mogelijk om je code te delen: een functie die veel wordt gebruikt door leden van de community om elkaar te helpen CUE te begrijpen en problemen op te lossen.
De playground wordt ook gebruikt om voorbeelden te tonen, zodat mensen stukjes code uit de documentatie in actie kunnen zien en ermee kunnen experimenteren. We hebben samengewerkt met de CUE-ontwikkelaars om dit herontwerp en implementatie te realiseren. We hebben de front-end van de tool gemaakt met behulp van React, terwijl CUE verantwoordelijk is voor het WebAssembly-gedeelte, de database waar de gedeelde code wordt opgeslagen, en de code-voorbeelden.
Toekomst
We werken momenteel aan de lancering van de Alpha-website als belangrijkste platform voor CUE. De lancering betekent niet het einde van onze samenwerking. We willen in de toekomst meer functies aan de website toevoegen. Bovendien zal de input van de community ons helpen om onze volgende stappen te bepalen.